Tags
cara membuat logo, inkscape, Kerabat Kotak, logo, logo kerabat kotak, membuat logo dengan inkscape, mudahnya menggunakan inkscape
Sore sahabat…. Bagaimana kabar sahabat di sore hari ini?
Hari senin yang membosankan nich sahabat, setiap hari senin dosen mata kuliah RPL selalu tidah ada, males banget jadinya sudah datang pagi – pagi eh ternyata dosennya malah tidak ada, mending tidur aja tadi dirumah… (Sebenernya sich enak juga gak ada dosennya… )
Itu dosen memang jarang banget masuk sahabat, ya mudah – mudahan dosen tersebut tidak pelit kalo ngasih nilai, masa sudah jarang masuk tapi ke nilai juga pelit, yang bener aja mas. (eh…. kok malah niru kata – kata dosen yang bersangkutan :mrgree:)
Duh dari pada mikiri dosen yang tidak jelas gitu mendingan mikiri yang lain aja. hehehehehe….
Sore – sore gini enaknya ngapain yach sahabat? Mandi??? ah entar aja ah. (belum mandi nich dari pagi ane… :mrgreen:) Makan??? udah tadi. (masih kenyang :-?) Minum??? tiap hari ya juga pasti minum. (ya jangan sampai tidak minum lah ntar malah dehidrasi :D) Yach apa aja lah yang penting bermanfaat.
Eit eit eit…. tapi tulisaku kali ini bukan membahas masalah “mau ngapain sore ini sahabat” melainkan membahas bagaimana cara membuat logo “Kerabat Kotak” dengan judul “Mudahnya membuat logo Kerabat Kotak dengan Inkscape” sahabat. 🙂
Ok langsung saja yach sahabat….
Sesuai judul disini aku menggunakan sebuah software yang free sahabat yaitu Inkscape. Inkscape merupakan sebuah software opensource dimana kita bisa mendownloanya, menggunakan, memperbanyak, meupdate, mengutak – atiknya sesuai keinginan kita sahabat. Inkscape merupakan sebuah software multimedia design sahabat, cara kerja dan kegunaan Inkscape ini mirip dengan Corel di windows.
Salah satu perbedaan yang mendasar dari Inscape dan Corel adalah Inkscape dapat berjalan di Platform / OS apapun dari MacOS, Windows, maupun Linux dan Inscape merupakan aplikasi yang bisa kita dapat dengan gratis tidak seperti Corel yang harus membayar mahal untuk menggunakannya, bahkan banyak yang lebih memilih jalan nge-crack Corel dari pada membeli aslinya. (hayo… yang pada makek Corel, bajakan atau asli tuch…. asli ngecrack maksudnya… :mrgreen:)
Disini aku akan memberitahukan kepada para sahabat cara membuat logo Kerabat Kotak. Pastinya para sahabat juga sudah mengertikan siapa Kerabat Kotak itu dan Grup Band mana yang memiliki Fans dengan nama tersebut. (Kalau tidak tahu cari aja di Google sahabat :mrgreen:)
Kata – kata “Mudahnya” dalam judul ini tidak aku rekayasa sahabat, kata tersebut memang mencerminkan betapa mudahnya membuat logo tersebut bukan suatu kata yang dibuat hanya untuk mengiming – imingi para sahabat. (yang bener??? ….. :P)
Mau bukti? Mau bukti??? Ok aku buktiin nich yach sahabat. Here I Come…..
Mula – mula kita buka dulu aplikasi inkscapenya sahabat, namun bagi yang belum di instal silahkan bisa di unduh disini aplikasinya inkscape.org pilih sesuai OS komputer sahabat. (jangan sampai keliru loch. :D)
Ok setelah terinstal kita buka aplikasinya. Start > All Program > Inkscape
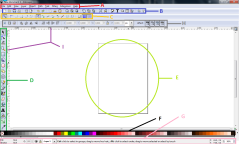
Berikut adalah tampilan dari Inkscape itu sendiri sahabat. 🙂
Berikut adalah keterangannya sahabat:
- A = Menu Bar
- B = Command Bar
- C = Snap Control Bar
- D = Tool Box
- E = Lembar Kerja
- F = Palette
- G = Status Bar
- H = Tool Control Bar
- I = Rulers
Ok setelah kita mengetauhi bagian – bagian dari lembar kerja Inkscape itu sendiri sekarang kita mulai membuat logonya sahabat. (jangan diliatin aja tuch lembar kerja hehehehe…. :mrgreen:)
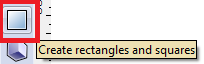
Awalnya kita buat terlebih dahulu sebuah kotak sahabat dengan menggunakan Tool “create rectangles and squares” pada bagian Tool Box.
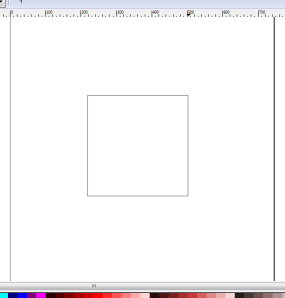
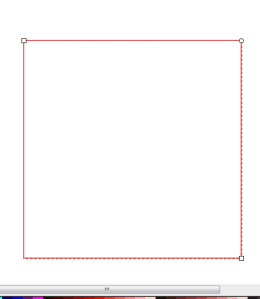
Kemudia kita buat di lembar kerja yang tersedia sahabat sehingga menghasilkan kotak seperti ini.
Kemudia kita ganti warna garinya sahabat menjadi warna merah sesuai dengan loga Grup bang Kotak yang asli. “Klik kanan pada warna merah di bagian Palette > Set Stroke“
Lalu kita zoom sahabat dengan menekan Ctrl + Scroll Up sehingga didapat:
Ok setelah garis kotak berwarna merah kita lanjut ke Step berikutnya sahabat. 🙂
Selanjutnya membuat sudut lancip di bagian sudut atau pojokan sahabat. (Wuih bahasanya pojokan :mrgreen:) Mungkin teman – teman berpikir cukup sulit untuk membuat bagian ini, tapi tenang saja sahabat gampang kok kita tidak perlu membuat bidang lain untuk membuat sudut lancipnya. (gampang sich gampang tapi gimana caranya….. 😕 )
Langsung saja biar tidak penasaran.
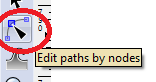
Pertama klik aja kotak yang kita buat tadi sahabat kemudian klik Tool “edit paths by nodes” pada Tool Box
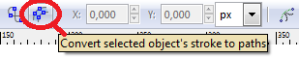
Setelah di klik lalu pada Tool Control Bar pilih “convert selected object’s stroke to path”.
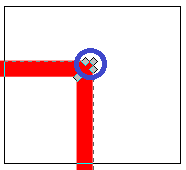
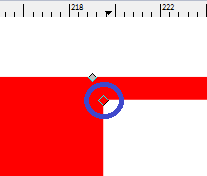
Setelah itu coba kita zoom sahabat di salah satu sudut / pojokan kotak tersebut dengan Ctrl + Scroll Up, disitu akan terdapat 3 buah node yang berdampingan.
Disini hanya ada 2 node yang akan kita edit sahabat node yang paling pojok sama di sebelah kirinya. 🙂
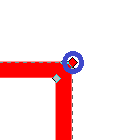
Klik node yang paling pojok
Kemudian kita tarik keatas dengan menggunakan panah ke atas atau dengan menggunakan mouse. Sehingga hasilnya akan seperti ini sahabat. 🙂
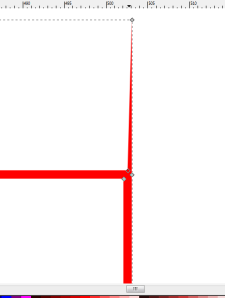
Setelah itu klik node yang sebelah kiri sahabat. Kemudian tarik ke kiri sehingga menghasilkan gambaran seperti ini sahabat.
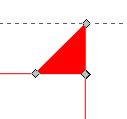
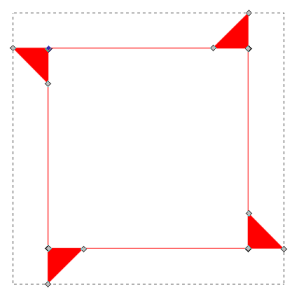
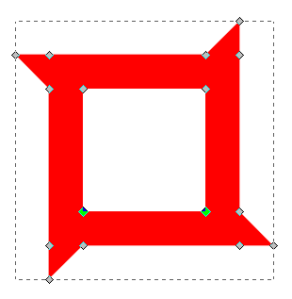
Lakukan hal yang sama di sudut – sudut yang lainnya sahabat, sehingga hasilnya seperti ini. 🙂
Setelah semua sudut terbentuk ini saatnya kita mengedit bagian dalamnya sahabat, cara sama sahabat seperti halnya membuat sudut lancip yaitu dengan menggeser node yang telah ada. 🙂
Pertama klik salah satu node di bagian dalam.
Kemudian tarik aja sahabat lebih kedalam lagi sehingga terbentuk seperti ini.
Gambar diatas merupakan hasil akhir sahabat, gimana??? gampang bukan. 🙂
Kita juga bisa menambahnya dengan hal yach lainnya sahabat seperti ini misalnya.
Ok aku rasa cukup sampai disini yang bisa aku berikan sahabat, apabila kurang jelas akan penjelasan yang aku berikan mohon dimaafkan yach sahabat. 🙂
Sampai jumpa di tulisanku berikutnya. 🙂

















Inikah yg di bilang gag penting???
ckckkckc,,,,, aq aja biarpun udah dikasih tau lum tentu bisa bikinnya
wkwkwkw,,,,
tapi aq lom baca postingannya.. baru liat gambarnya doank….
komeng dulu baru di baca yang bener ehehehhe
HIDUP!!! ^_^
Beh yang bener itu di baca dulu baru di comment mbak…. beh aneh aneh aja…..
ya mudah – mudahan tulisan ini membantu bagi yang membutuhkan. 🙂
sudah di baca…. dan hasilnya adalah…
lho… kan…. tetep aja gag bisa coba… kagak ada software nya ikz…
bisa sich cari terus download.. tapi kagak punya kompie gituh… hehehe…
terus mau di donwload dimana itu wkwkkw 😛
btw,,, doakan QK punya leppie sendiri… tar QK donlod” dah tuch software” 😆
HIDUP!!! ^_^
Lah itu kan sudah ada mbak…. sudah aku kasih kok link buat download….. 🙂
ni aku kasih lagi. http://inkscape.org/download/
waw keren ^^ saya belom bisa ni ikscape..corel aja g bisa haha
kayanya saya harus banyak belajr lagi deh disini
makasih 🙂
Makasih mas…. sebenernya aku juga belum mahir mahir bener mas. 🙂
Makasih sudah mau mampir yach mas. 🙂
ya setidaknya sudah share ^^
makasihhh..
Yoa mas… sama – sama.
makasih juga. 🙂
keren tipsnya 🙂
selalu dapat pengetahuan baru dari loewyi 🙂
Hehehehe…. biasa aja kok mbak. 🙂
Aku cuma ngasih tau apa yang aku bisa. 🙂
Makasih yach mbak. 🙂
Mudah sekali ya… (kalo mahir) 😆
Hahahaha…. tapi aku juga belum mahir kok mas. 🙂
Di coba saja dulu. 🙂
waahh.. kerenn… bisa saingan neh.. *bukan sama aq tapi* hehe.. tengkyu linknya.. coba download ah. hidup open source!! t(^0^)/
Wuih trus saingan ama siapa mbak??? 😕
Silah kan di download mbak. 🙂
Hidup!! 😀
hmmm…kayanya seru juga klo dicoba neh..
Iya mbak… silah kan saja di coba.
kebetulan saya blm pernah menggunakannya sob…biasanya hanya pake corel aja 🙂
Wah gitu yach mas. kalo aku mah gak ngerti corel mas. hehehehehe….
Great post, very informative. Keep up the good work, Thanks.
Owh… really? 🙂
Thank’s, I appreciate it. 🙂
and thank’s for coming. 🙂
Hmmmm….mesti belajar nih…
Tau deh bisa gak prakteknya…
Makasih sharingnya ya…
Sama – sama mbak. 🙂
ya di coba saja mbak, masalh bisa gak bisa belakangan…. yang penting nyoba dulu. 🙂
lagi nyari link download inkscape nyampenya kesini. 😀
bagus tutorialnya, keep it up, bro. penggemar band kotak ya?. 😀
Bisa di bilang gitu mas…. tapi gak terlalu fanatik…. aku gak hanya suka band kotak saja kok. 🙂
Makasih mas sudah mau mampir ke blogku ini. 🙂
kerabat, tolong saya di emailkan instalernya dong….?
coz aq coba download kok gagal terus…..
krim ke alamat emailku:
alkhusnaa@gmail.com
trims
Good idea. Share what we have to share
Mudah bnget.thanks yha. . . .
sama-sama semoga bisa membantu….. 🙂